Axure RP 9树与菜单树的实现【教程五】 |
您所在的位置:网站首页 › axure rp9怎么用8打开 › Axure RP 9树与菜单树的实现【教程五】 |
Axure RP 9树与菜单树的实现【教程五】
|
一、树介绍
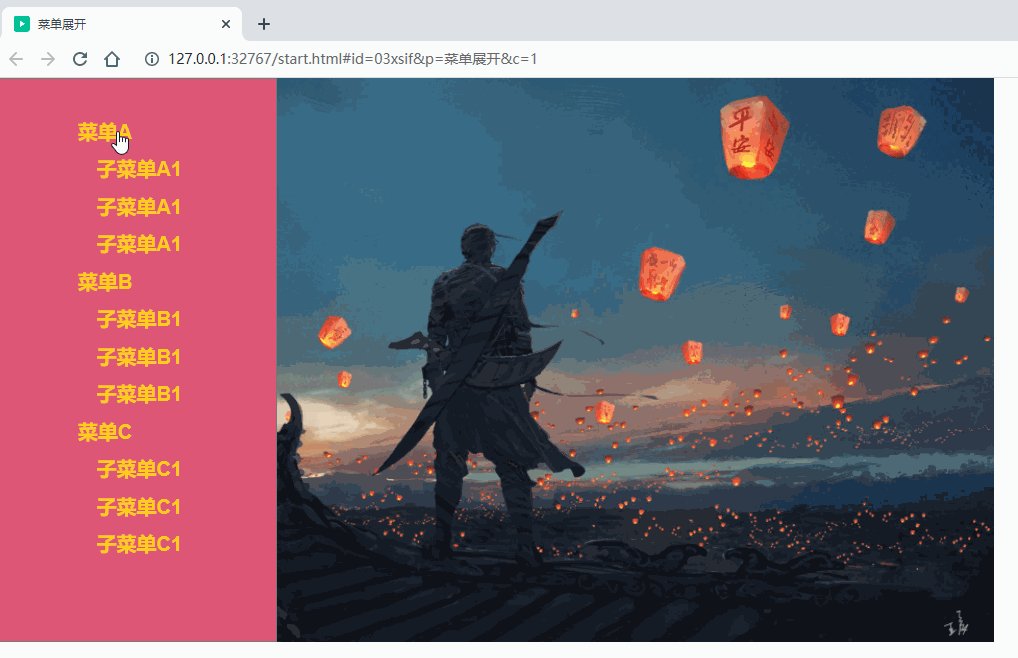
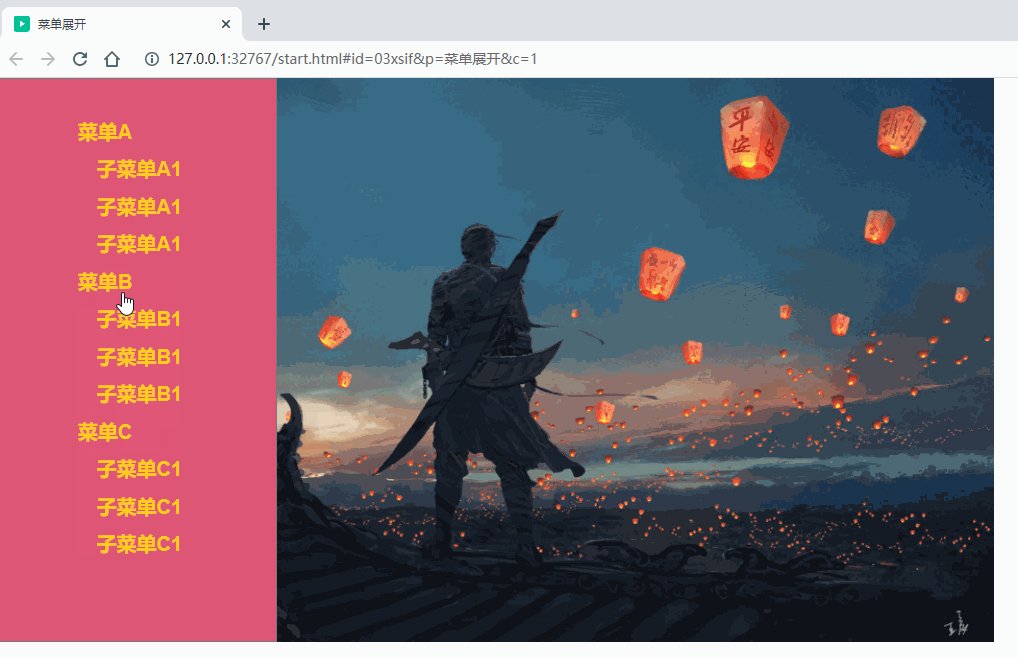
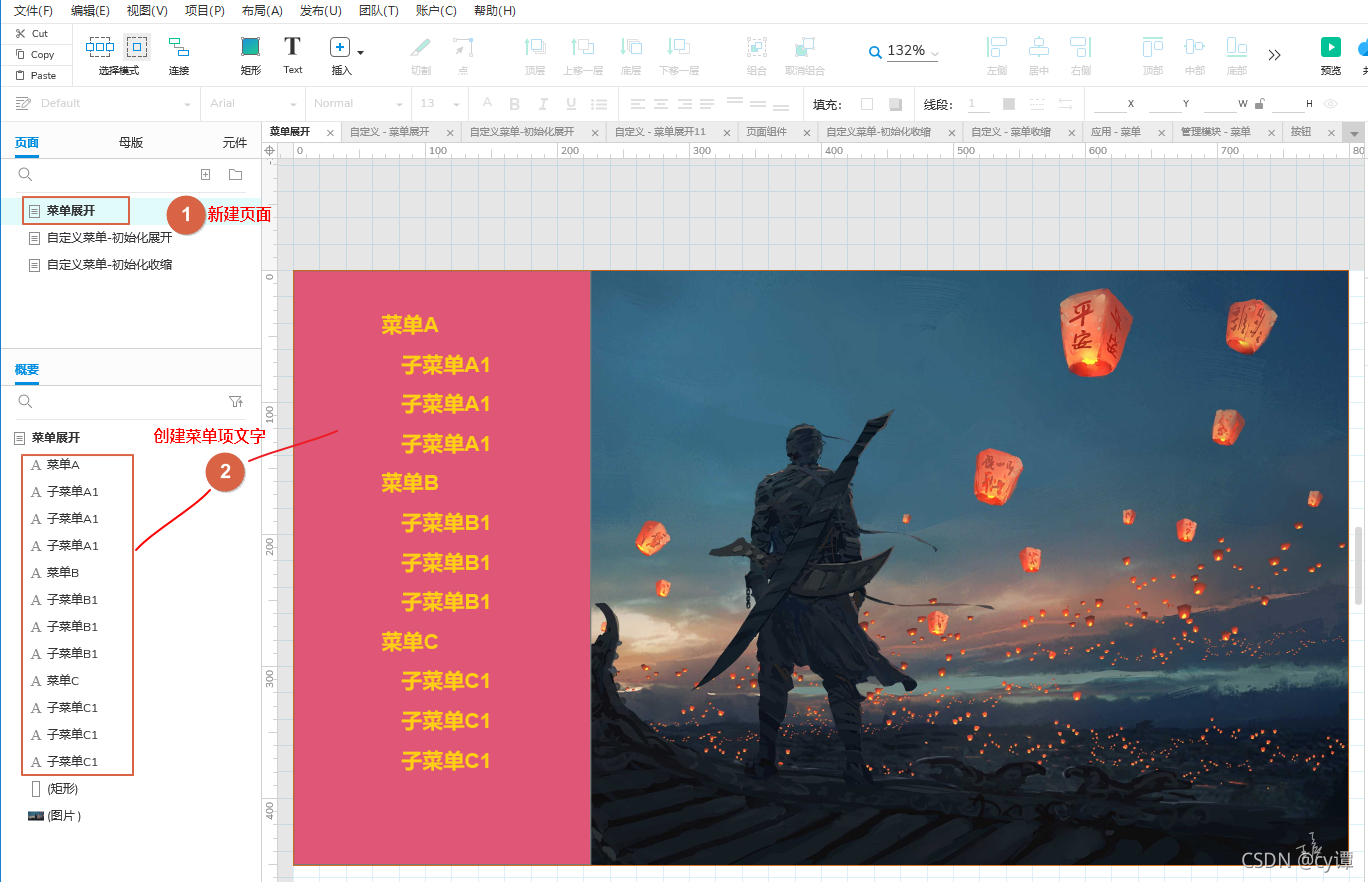
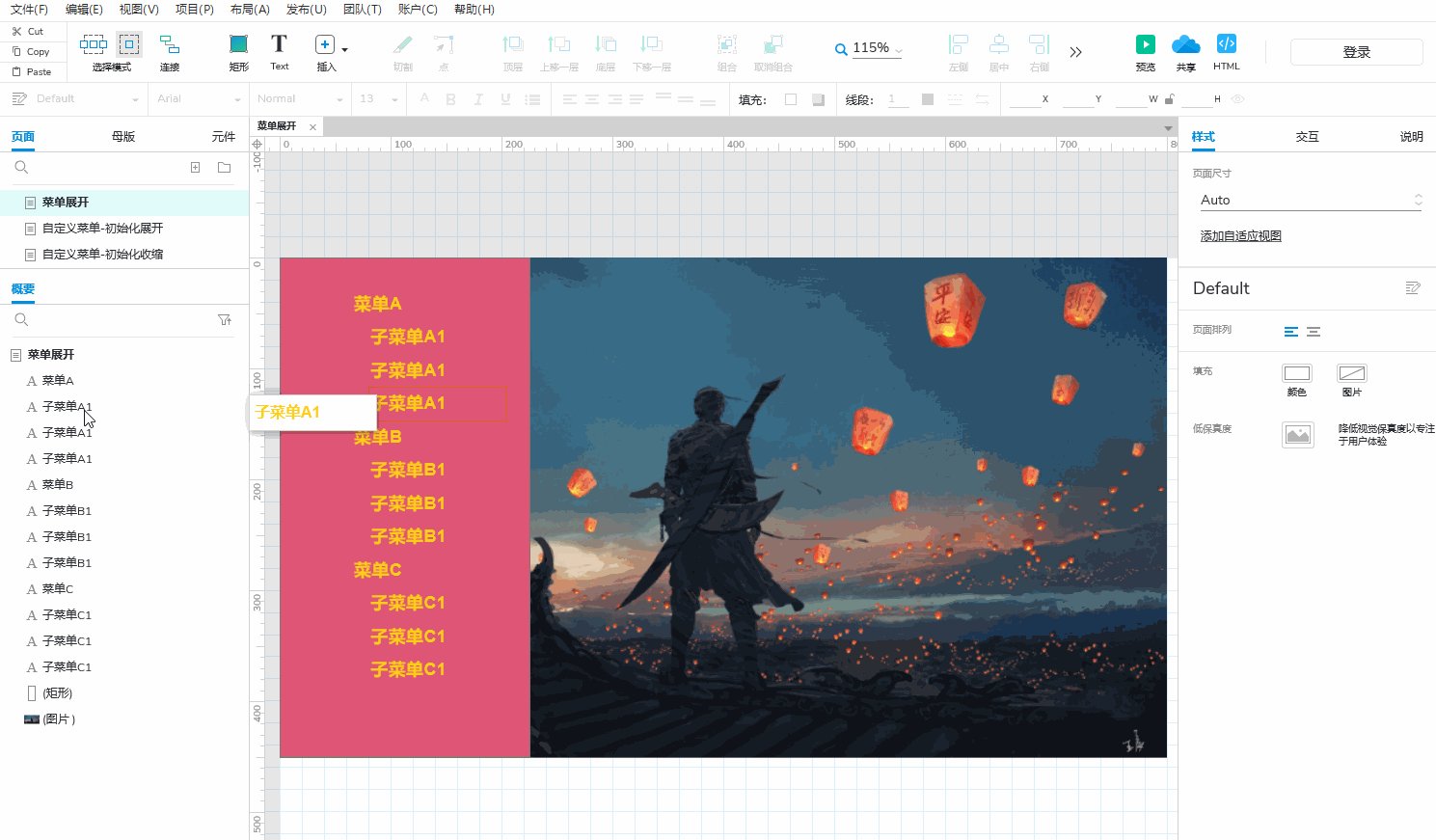
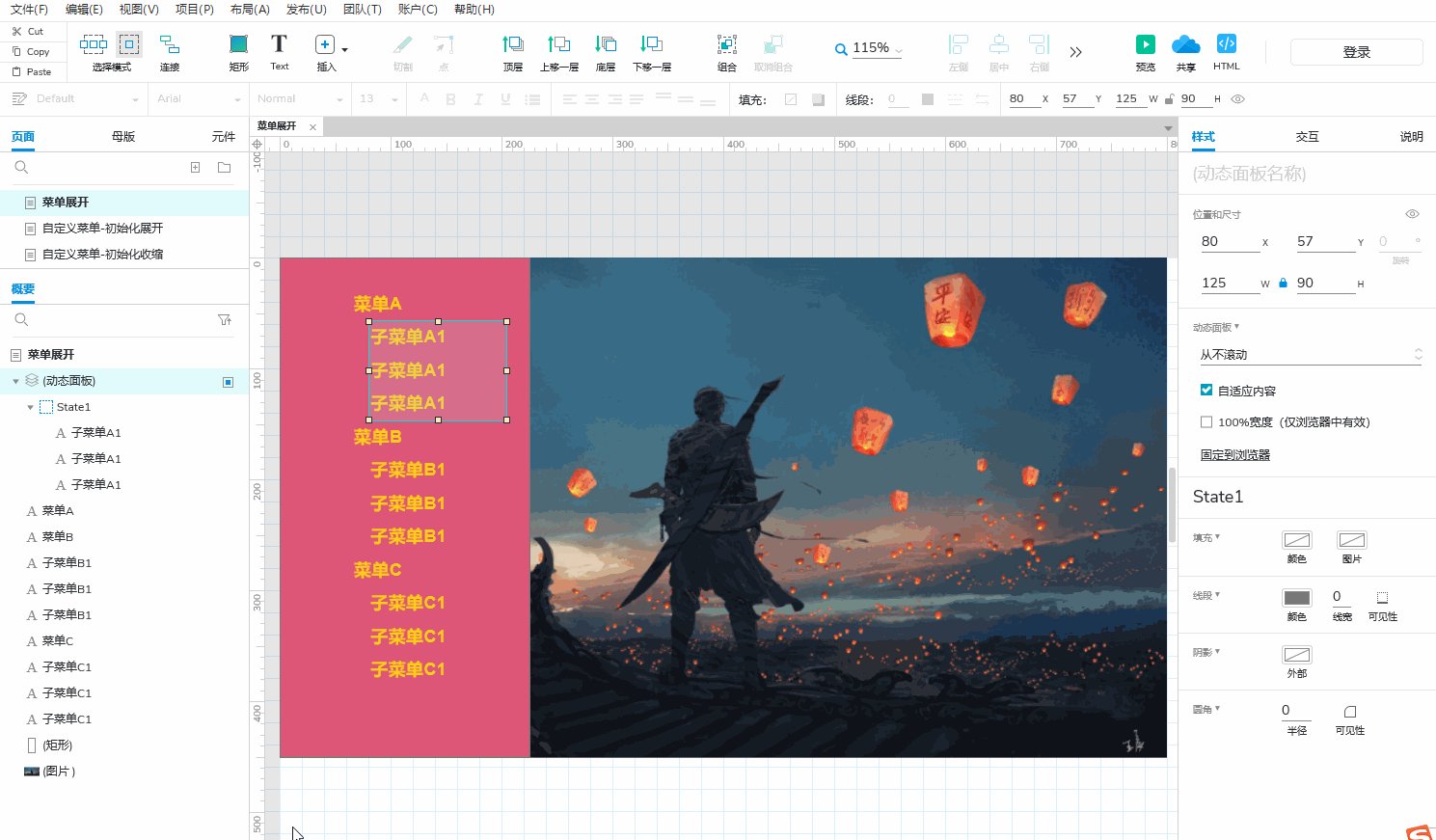
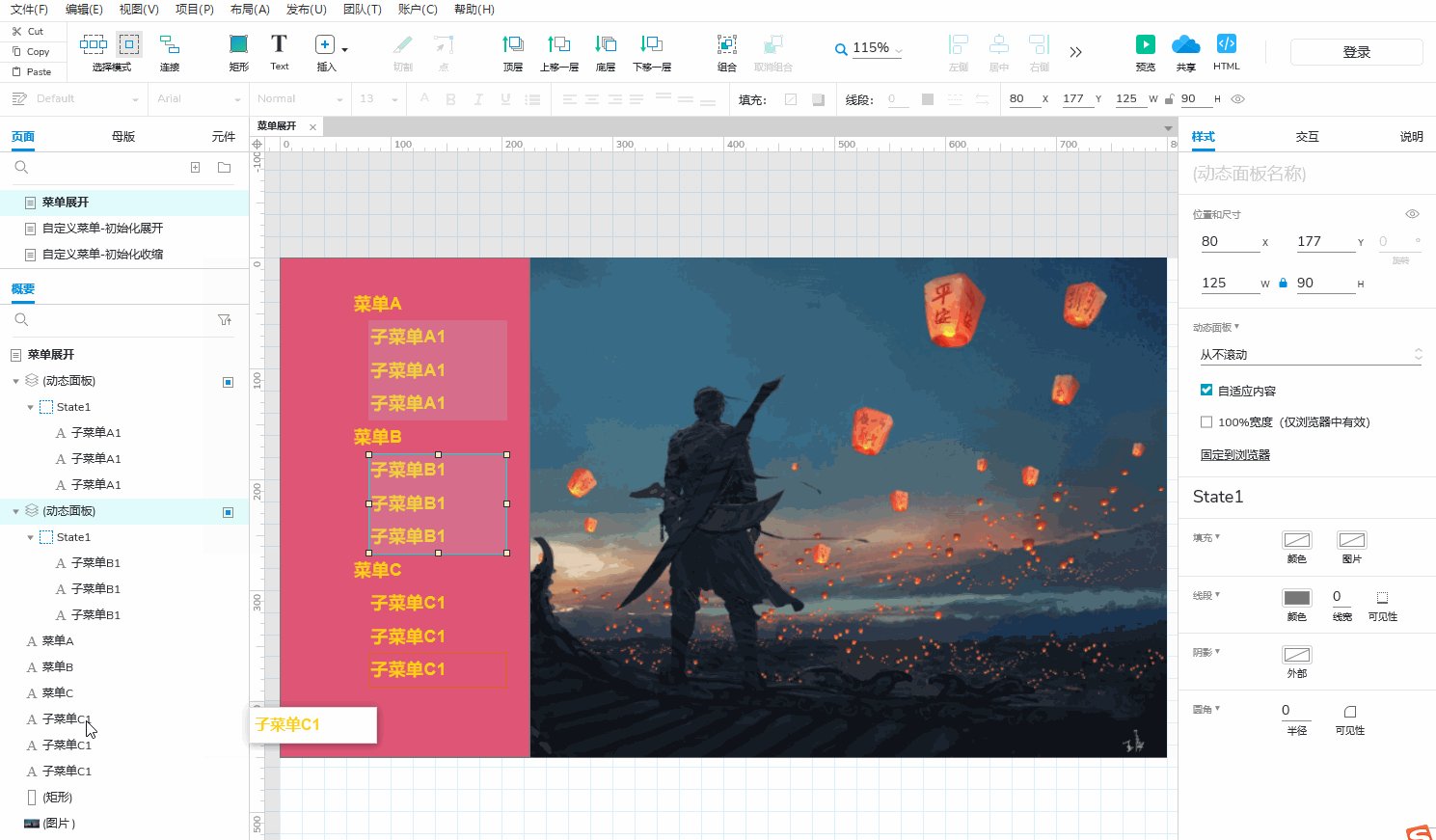
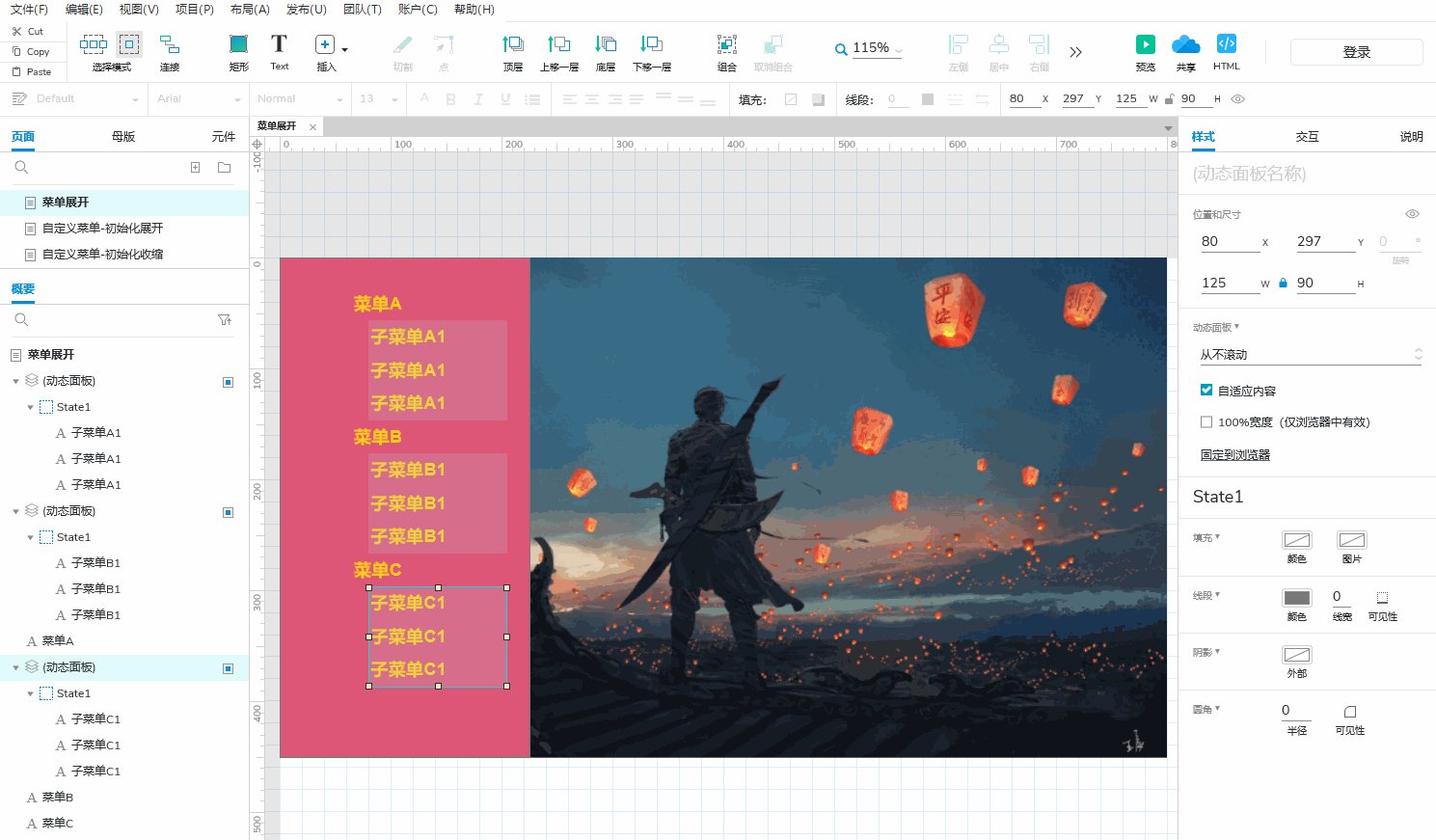
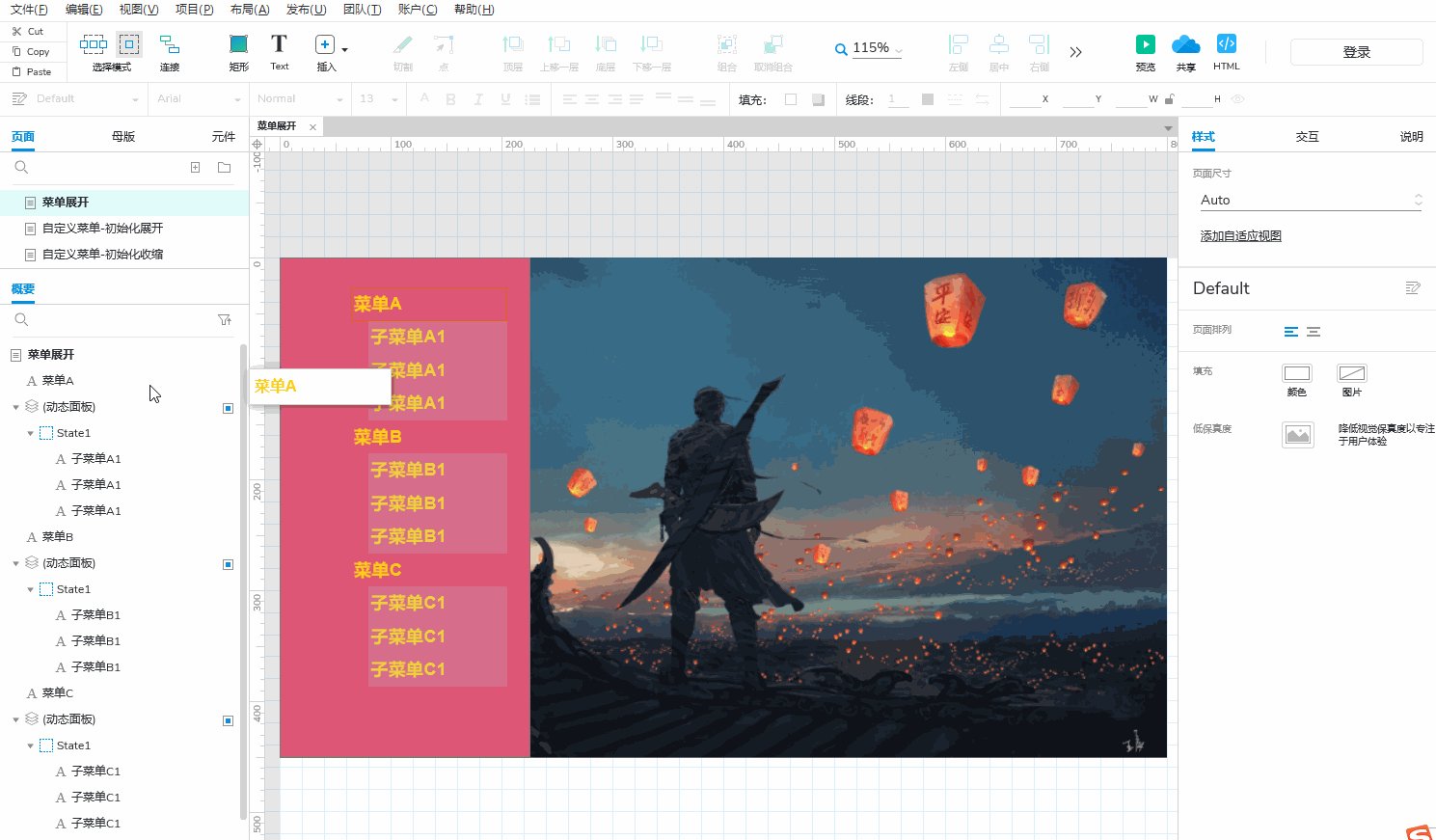
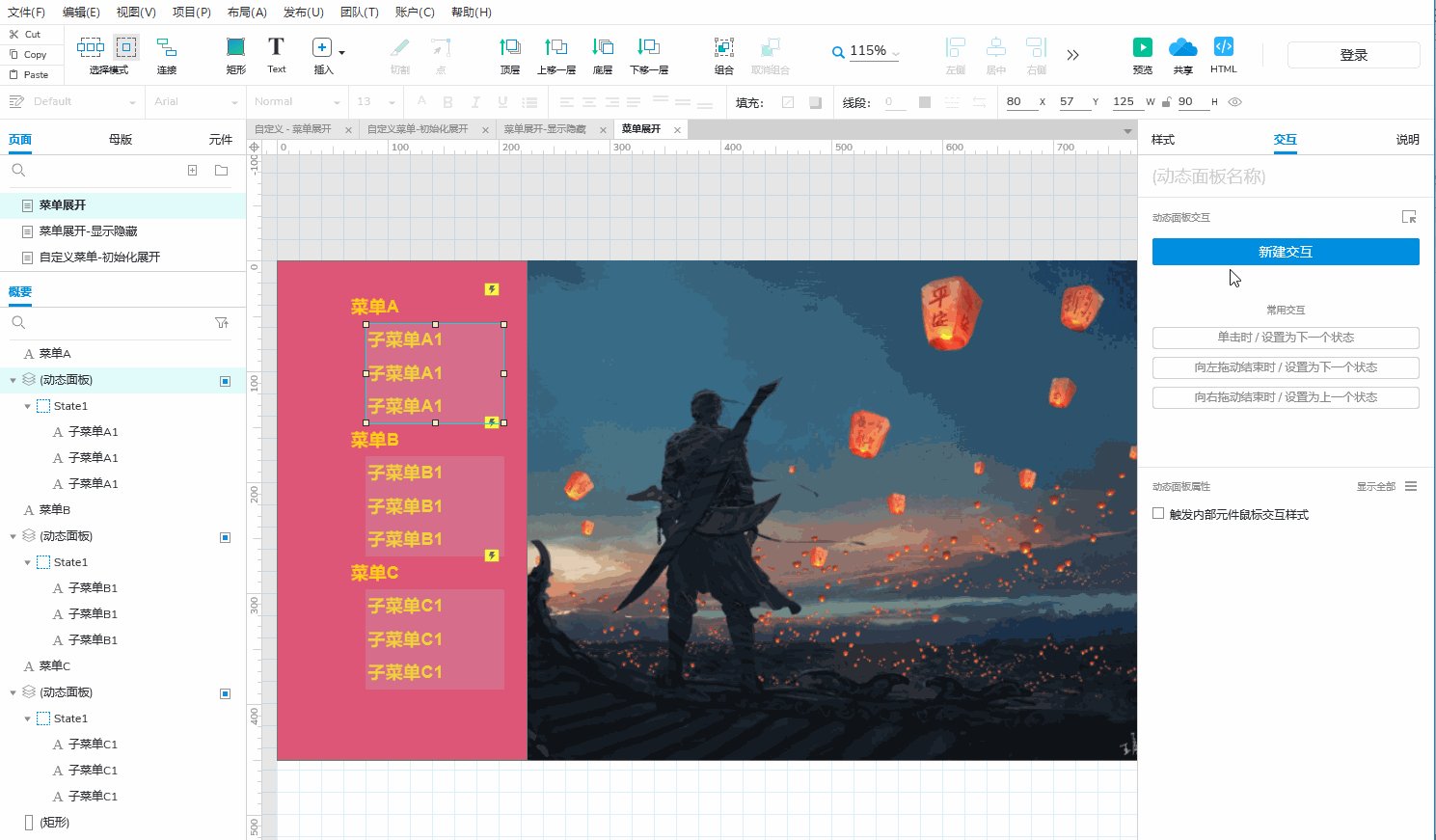
在Axure RP中,说的就是树形小部件,树型小部件最常用于模拟文件浏览器和可视化其他层次结构。单击树小部件的各个节点可以在页面上显示不同的小部件,或者在项目中打开不同的页面。 □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ 二、创建树①新建一个页面 ②创建菜单item 树最明显的特征体现在他的点击交互上,即点击父节点子节点会自动收缩,下面的节点收缩后,其下紧跟着的节点自动跟随。 下面就实现这样的交互 ①子菜单转动态面板 这样的目的是为了将所有子菜单组合起来。 动图如下(看不清的话点击放大)
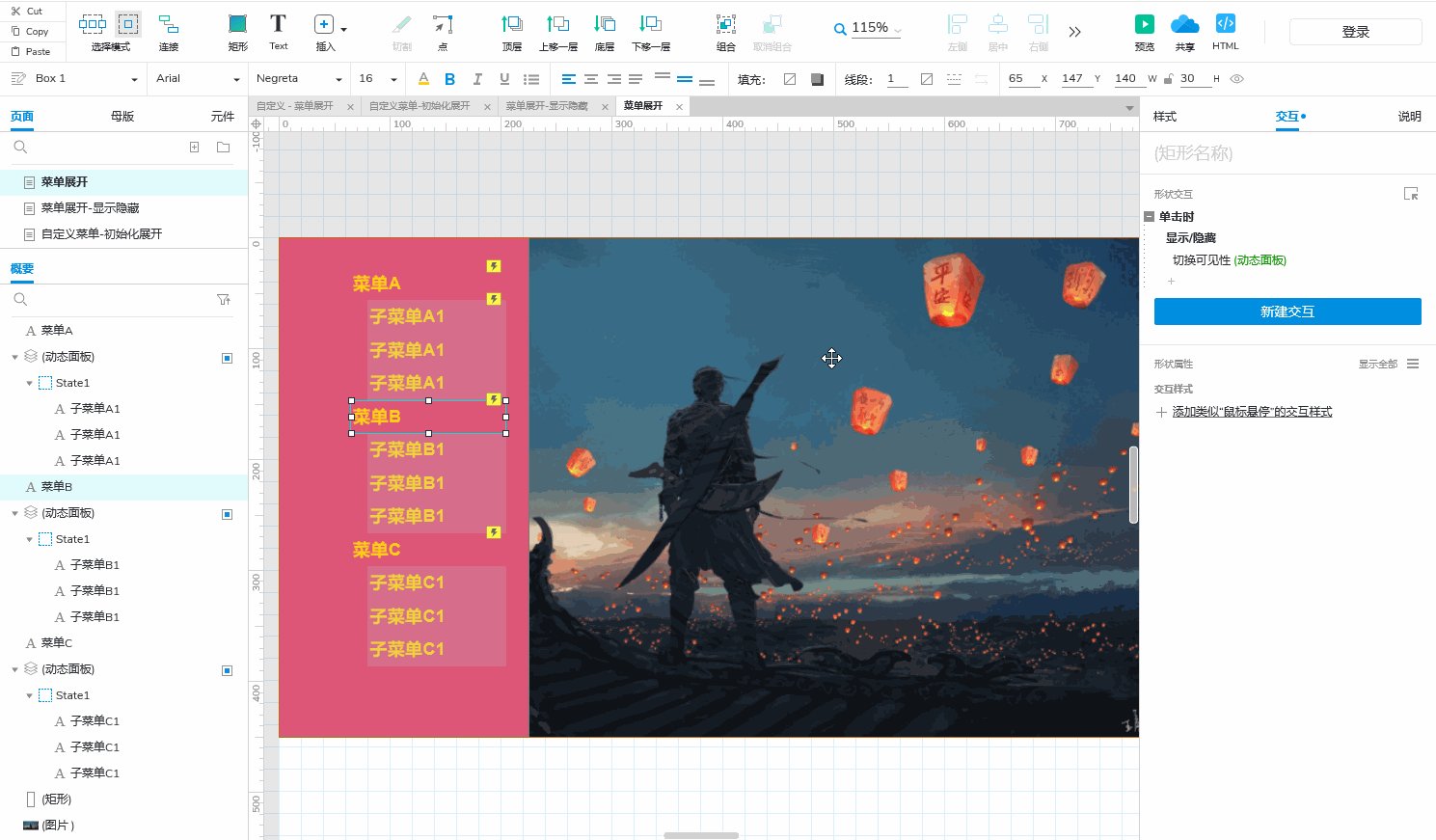
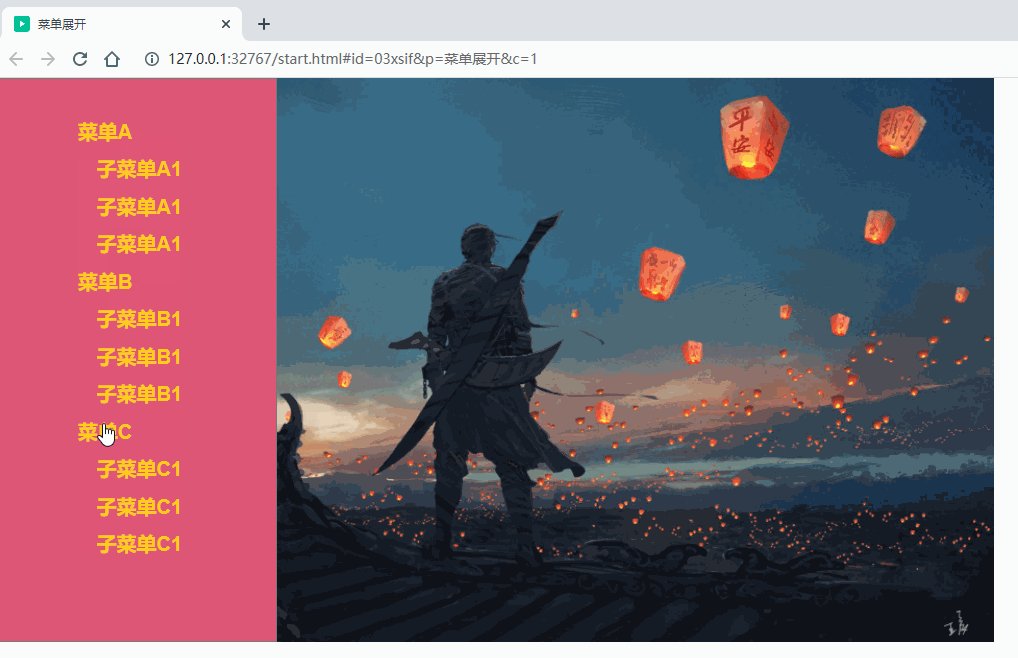
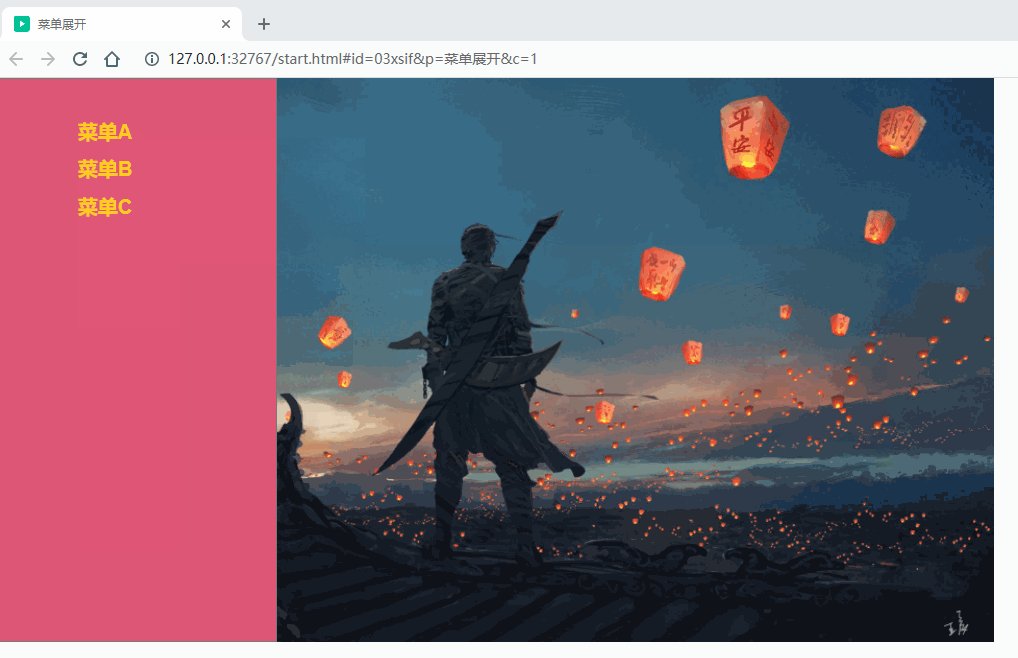
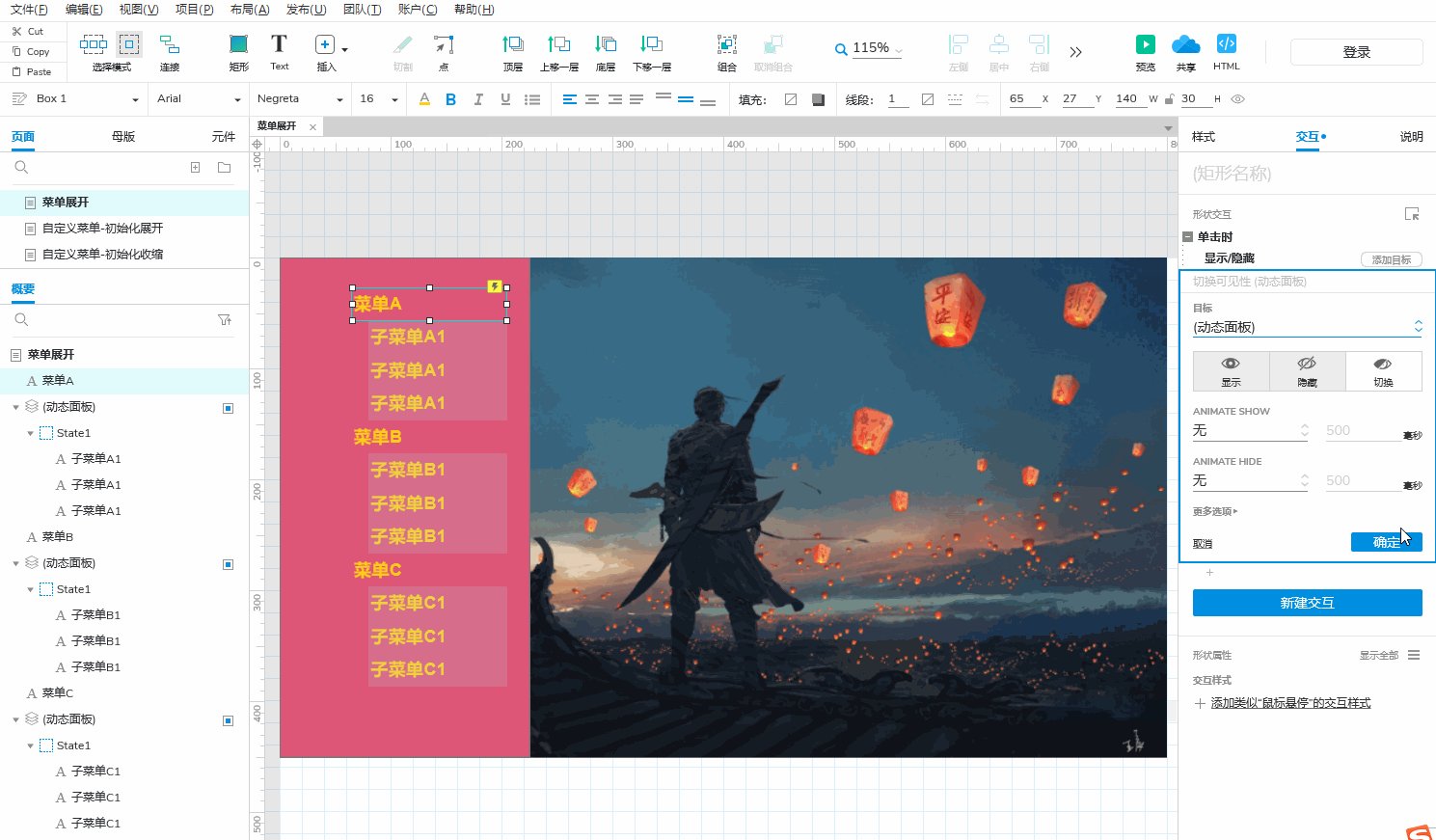
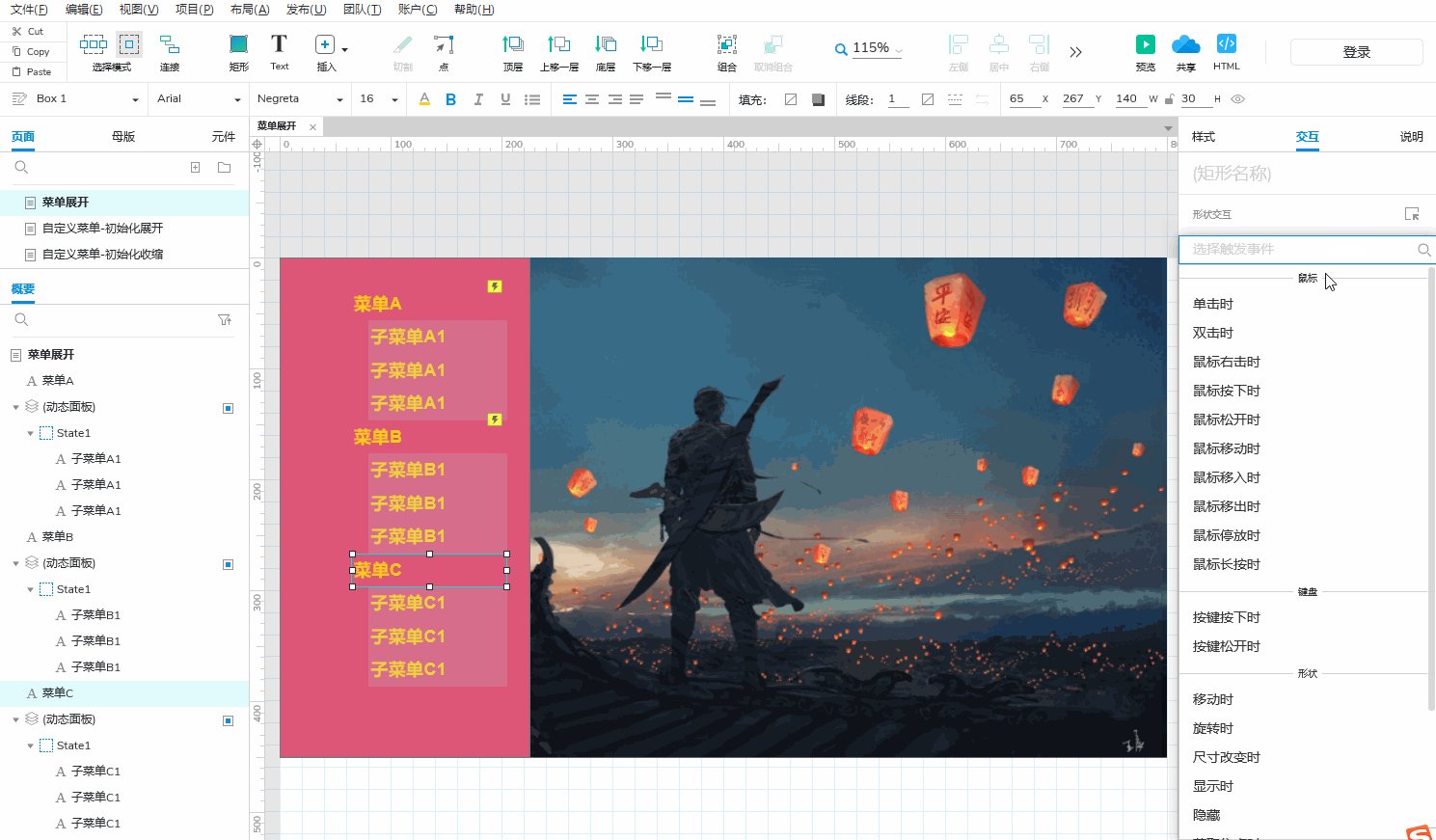
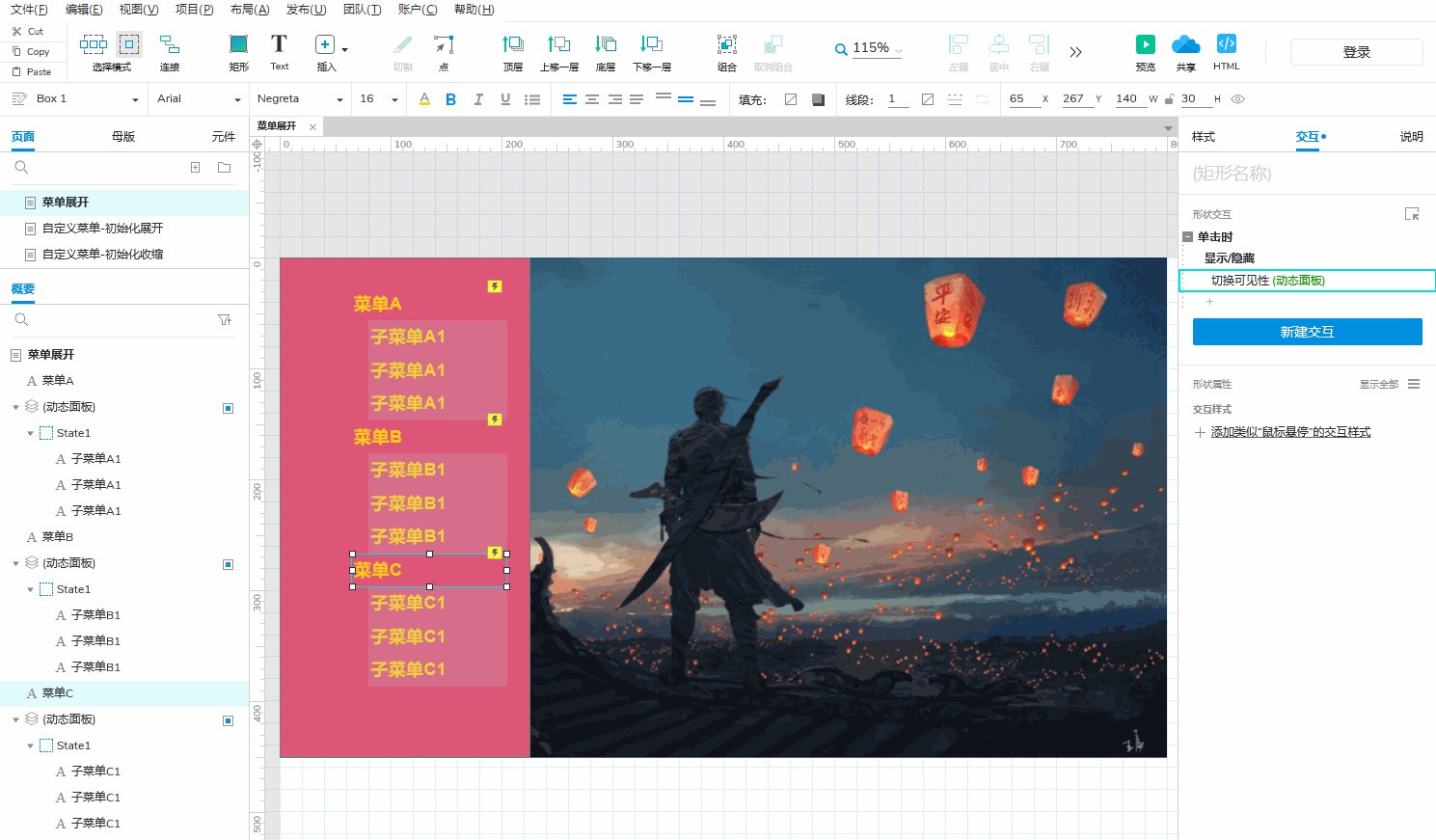
②点击主菜单隐藏/显示子菜单 这个步骤的目的是实现收缩、展开子菜单
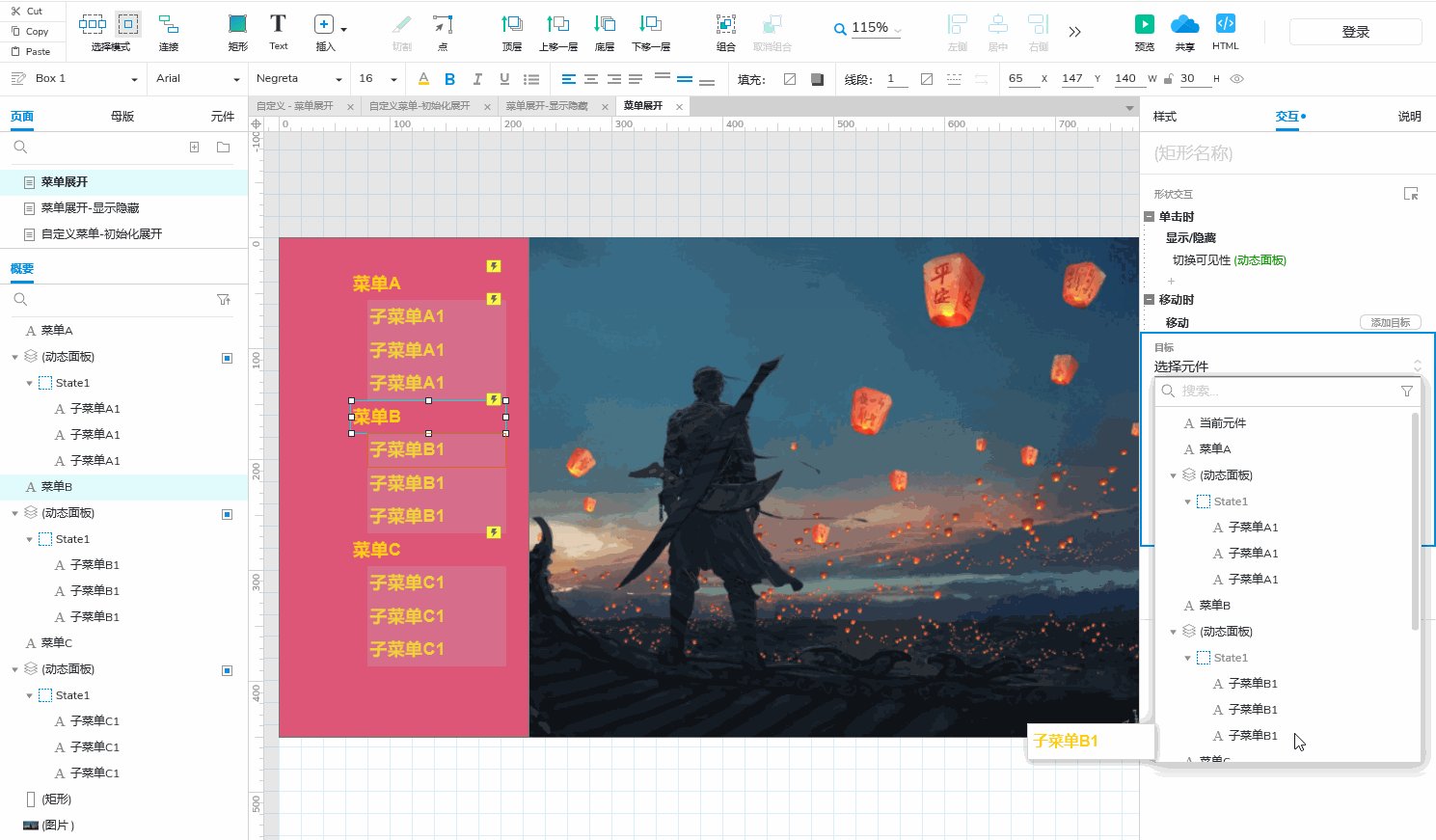
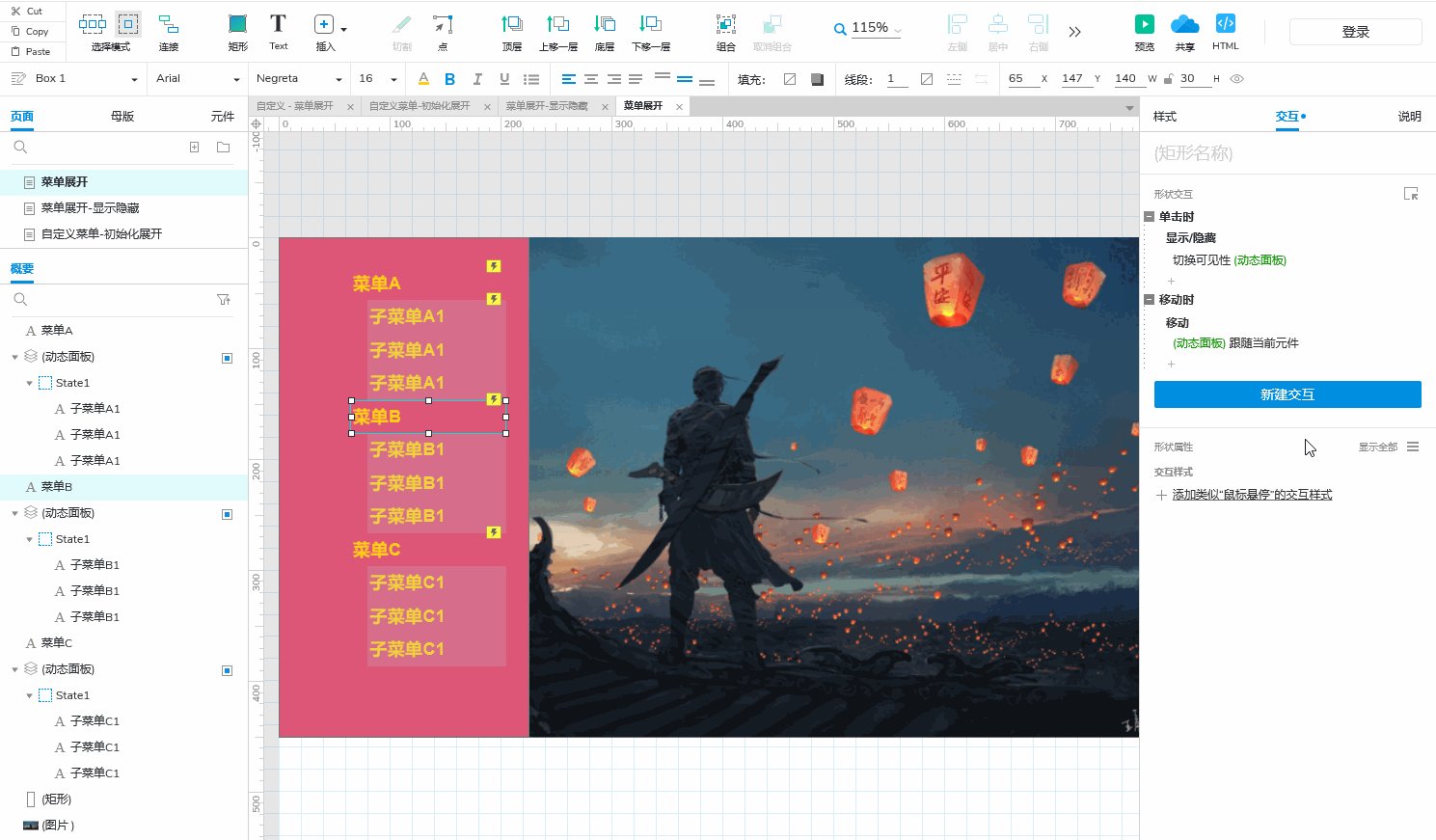
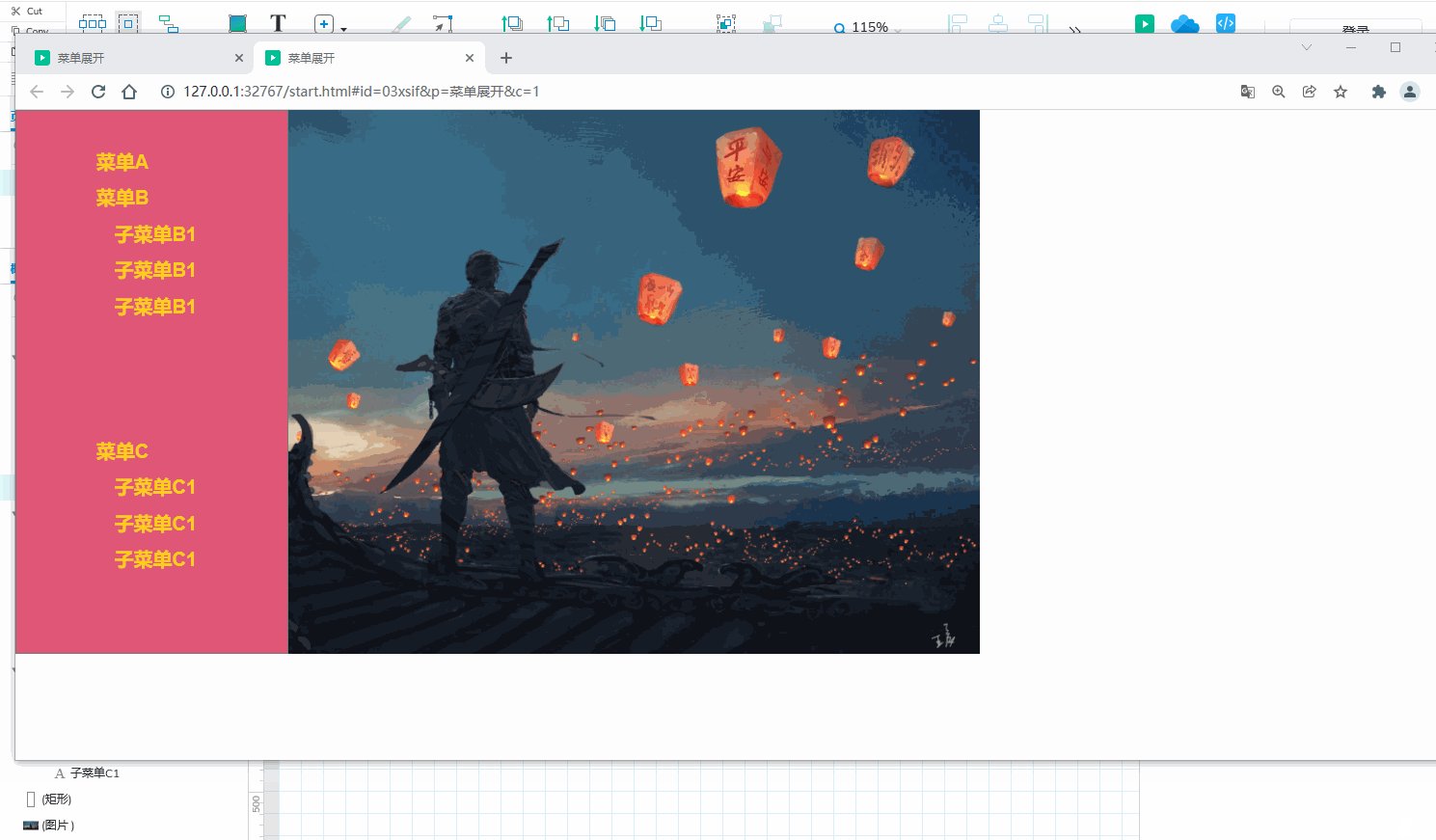
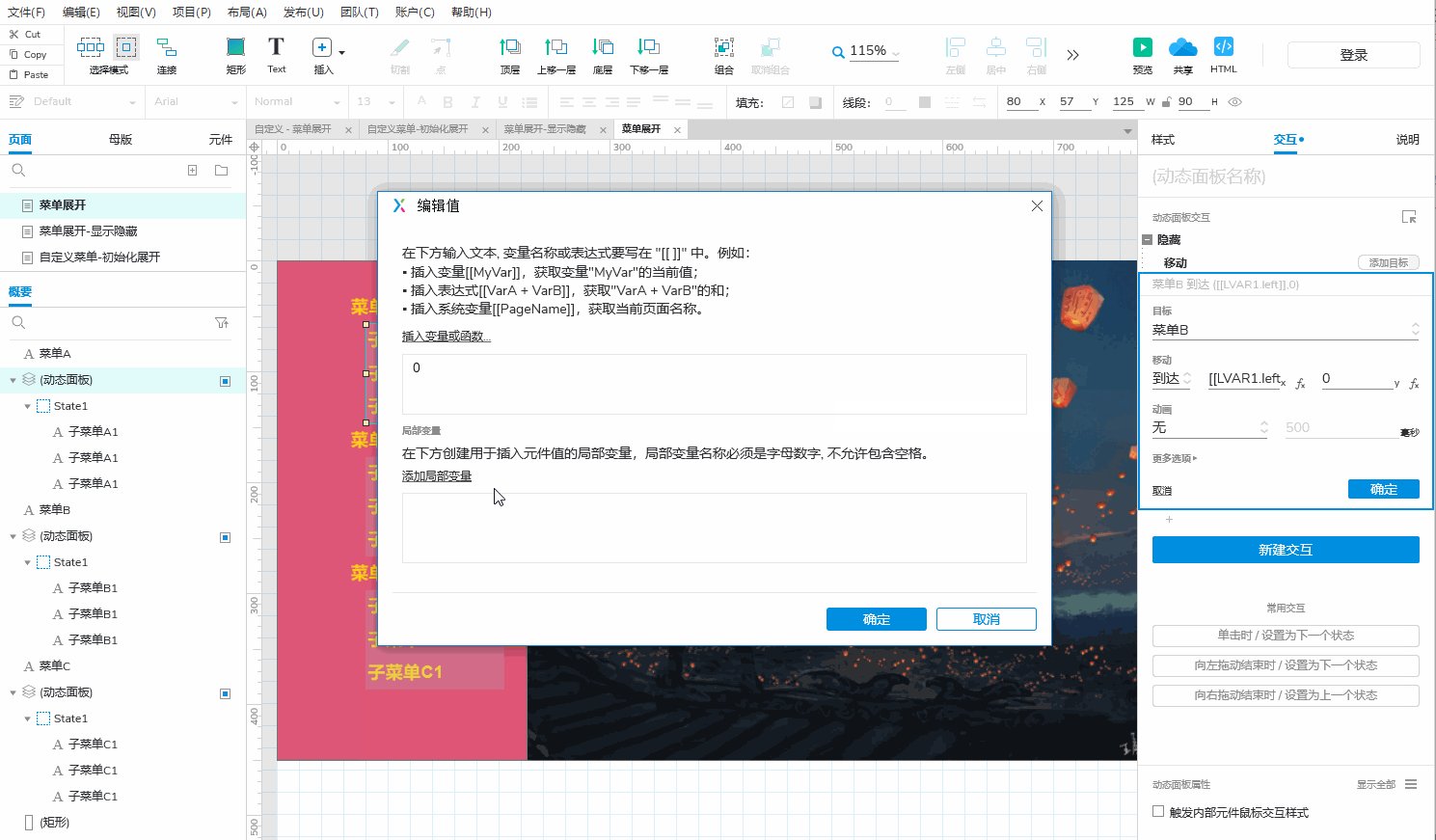
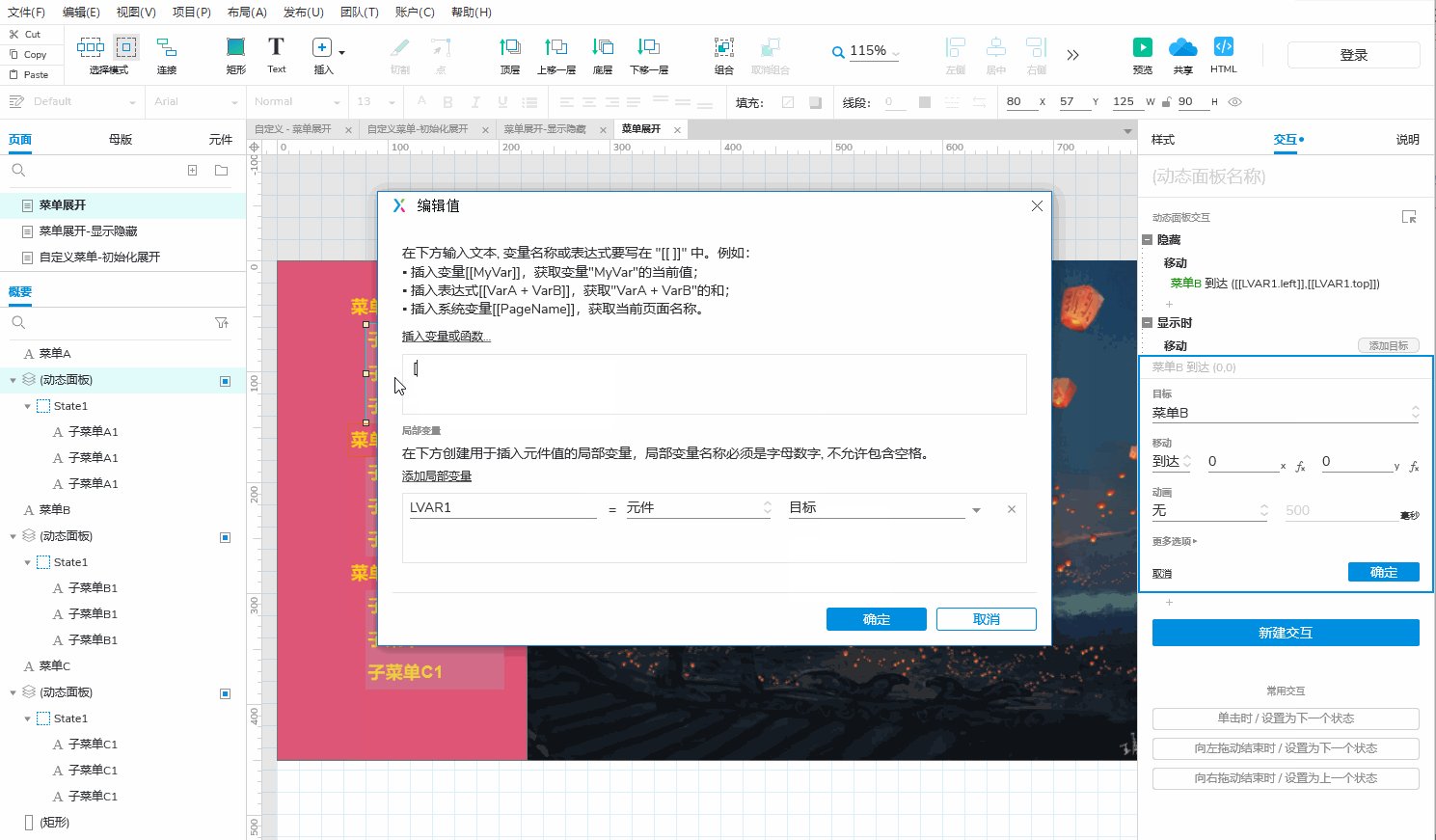
③子菜单隐藏时后面的主菜单(这里指菜单B)上移 这个步骤的目的是实现收缩、展开子菜单时,后面跟随的菜单上移补位。 比如A收缩子菜单A1时,B菜单移动到A的下面。A1展开时,B就往下推。 原理:A1隐藏时,B移动到A1上方;A1显示时,B移动到A1下方 这个步骤相对复杂一点,主要是用到了变量。变量 用 [[变量]]表示。这里用到了元件的方位变量 top:表示上方 bottom:表示下方 left:表示左方 right:表示右方 添加变量时最常用的 是当前元件和目标元件,当前元件表示在工作区选择操作的元件,目标元件是在交互动作中选择的的元件 ④主菜单移动时子菜单跟着移动 这个步骤的目的是当主菜单移动时,已经展开了的子菜单跟着移动 比如,在上一步骤A收缩时,B会上移紧贴A,但是B1却没有跟着移动,这个步骤就是实现这个功能。 原理:一个元素移动,设置另一个元素跟着移动。 ⑤最后的效果 同样的方式,把给B菜单添加交互,使得C跟着移动即可。最后得到 □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ 四、最后两个场景: 1、父节点点击,子节点【隐藏、显示】 2、相邻节点【隐藏、显示】引起当前节点的位置移动。 由此可知,需要掌握的交互就是【隐藏、显示】交互,【移动】交互。 – – –完毕,更多教程请进入系列 …开篇:Axure RP 9操作界面介绍【教程一】 上一篇:Axure RP 9弹窗创建与实现【教程四】 |
【本文地址】
今日新闻 |
推荐新闻 |
 但是自带的树不怎么好用,比如不能修改间距,很多想要的样式都不能实现。鉴于此,我们很有必要自己实现树结构。
但是自带的树不怎么好用,比如不能修改间距,很多想要的样式都不能实现。鉴于此,我们很有必要自己实现树结构。 □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □
□ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ □ 

 说明:
说明: